Tistory를 쓰다가 뭔가 불편해서 Hugo-Gitlab을 이용해서 웹을 새로 만들었다. 이 페이지가 바로 결과물인데..
Hugo의 Papermod theme을 적용하니굉장히 깔끔하게 나온다.
다만 블로그 처럼 운영하고싶어 찾아보니 몇 가지 커스터마이징이 필요했는데, 대표적으로 오른쪽에 있는 카테고리 탭이다.
카테고리 탭을 추가하고 나니 메인 영역의 넓이가 너무 작아졌다. 특히 수식이 길어지거나 하니 공간이 너무 좁아보인다. 그래서 넓이를 넓힐 수 있는 방법을 찾아 삽질을 시작했다.
이리저리 찾아보다가 ./themes/PaperMod/assets/theme-vars.css 파일에 –main-width 변수가 정의되어 있는것을 발견, 이를 수정해보니 로컬 환경에서는 올바로 적용이된다.
수정하고 gitlab에 push를 했는데, 적용이 되지 않는다. 뭐가 문제일까..
결과부터 말하자면 ./themes/PaperMod/assets/theme-vars.css 파일을 통째로 ./asset/css/code/theme-vars.css 경로로 카피해주면 된다.
1. –main-width 수정하기
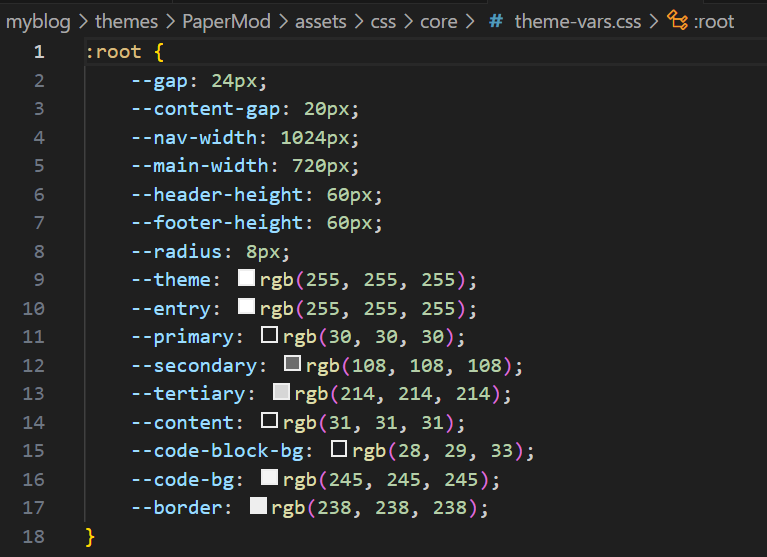
다음 사진을 보자.

./themes/PaperMod/assets/css/core/theme-vars.css 경로에 변수들이 정의돼있다.
hugo에서 일반적으로 css를 override 할 때는 ./asset/css 경로에 파일을 만들고 hugo.yml 파일에 해당 경로를 명시해줌으로써 override를 할 수 있다.
그래서 custom.css 파일을 만들고 아무리 변수를 변경해봐도 적용이 되지않았다. 다음처럼 말이다.
!important 를 적용해주면 된다해서 이 방법도 시도해 봤지만, 여전히 먹통.
그래서 이런 저런 삽질을 하던 중에 그러면 경로를 통째로 한번 만들어볼까 하는 생각에
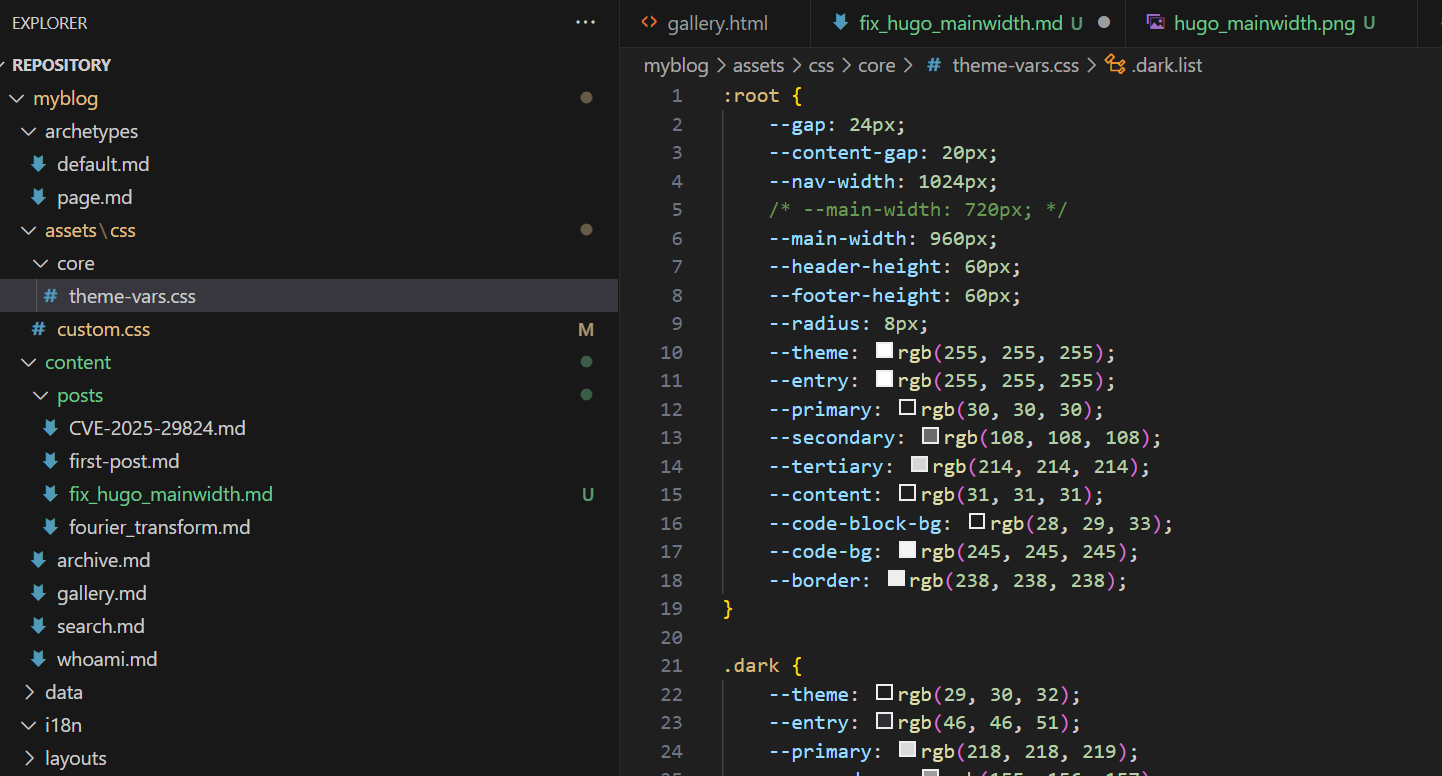
./asset/css/code/theme-vars.css 파일을 생성했다. 그리고는 바로 위에 css override 코드를 작성했는데, 다른 주요 변수들 값이 전부 사라진 것 같았다.
아무래도 해당 파일은 일부만 오버라이드가 안되는 것으로 추정, ./themes/PaperMod/assets/css/core/theme-vars.css 파일을 통째로 복사해서 ./asset/css/code/theme-vars.css 경로에 붙여넣었다.
그리고 –main-width 만 960px로 수정하니 의도했던 대로 적용이 된다.

2. 주의할 점
./themes/PaperMod/assets/css/core/theme-vars.css 경로 파일을 직접 수정해도 된다.
단 로컬환경에서만 적용이된다.
현재 필자는 papermod theme를 submodule로 clone해서 아마 gitlab에 push 하고난 후 해당 수정값이 반영이 안되는 것으로 생각된다.
아마 submodule로 클론하지 않고 그냥 단순히 clone했다면 ./themes/PaperMod/assets/css/core/theme-vars.css 경로를 직접 수정해도 적용이 되지 않았을까 하는 생각이 든다.